Vous n’êtes probablement pas sans le savoir, mais Hardware & Co demeure jeune en tant que média (n’en déplaise à l’expertise centenaire aux noces d’étains de nos chers Riton et Titi), c’est pourquoi ses fonctionnalités évoluent encore, même trois mois après son lancement ! Graphes dynamiques, pimpage de la version mobile, amélioration du design des pages de tags… bien qu’invisibles pour la plupart, les modifications sont encore nombreuses et régulières.
En voilà un qui devrait vous ravir, chers lecteurs, puisqu’elle vous donne le choix ! Comme disait un ancien président : « Be you, be proud of you, because you can be, do, what we want to do », et c’est exactement ce que H&Co a fait. Fort d’une première expérimentation sur notre page d'accueil à base de carrousels - pas vraiment du plus ergonomique - la rédaction a fait le choix d’un affichage en Tiles plus moderne, axé sur une communication des plus visuelle. Or, cet affichage s’effectue au détriment des informations (tags et description succincte des brèves), c’est pourquoi un nouveau bouton, paré de notre couleur blouge officielle: 
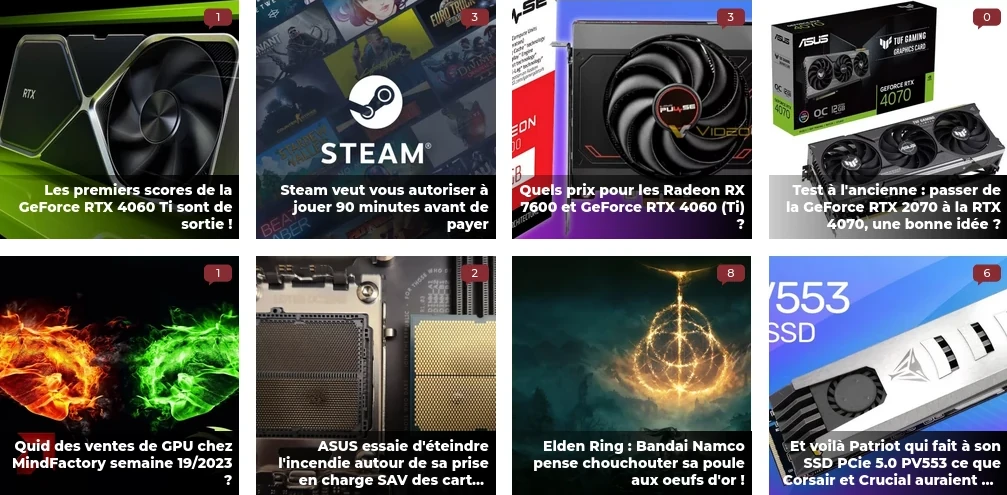
Pour le trouver, direction la droite du titre « Actualité » sur la page d'accueil. En cas de souci, le sacro-saint CTRL+F5 saura rafraîchir votre cache, et corriger ainsi les potentiels bugs d'affichage ! Pour en revenir à nos moutons, le trublion vous offre le choix entre l’affichage par défaut des tiles, ou une liste plus classique ; voyez donc :
L’affichage tile, désormais bien connu :

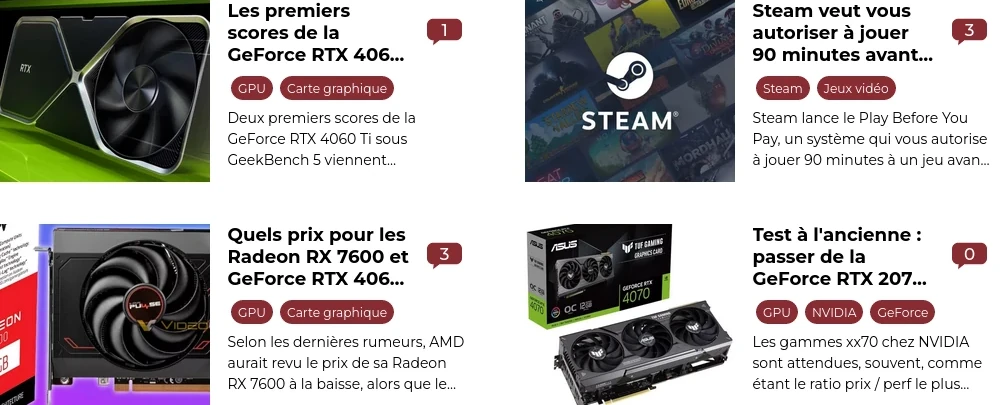
L’affichage liste, plus classique :

Notez la délicate attention du petit gâteau aux pépites de chocolat permettant de se souvenir de votre préférence (promis, aucun traçage n’est effectué à partir de cette technologie !). Et ce n’est pas tout : la roadmap est remplie de nouvelles fonctionnalités des plus excitantes, à commencer par… le thème sombre. Elle n’est pas belle, la vie ?






💯
🥳
Comme on dit, le travail dans l'ombre n'est jamais vue/récompensé!
MERCI 😊
Continuez comme ça les gars ! 😜
Je m'excuse si je suis rabat-joie mais est-ce qu'un format liste détaillé (un article par ligne) est prévu ? Je trouve qu'en mettre 2 par ligne est beaucoup moins intuitif et lisible
Sinon merci encore pour tous vos travaux et félicitations pour toutes ces avancées
On est sur des pistes pour améliorer la lisibilité et accroître la zone du titre pour que ça soit plus... complet :). Je note ta remarque en tout cas, un troisième mode d'affichage (liste étendue) ayant déjà été demandé en interne ;).
Très pratique pour choisir en fonction de ses envies, merci pour cette évolution 😉
Merci pour cette option liste bienvenue !
Il faudrait tuner encore un petit peu la CSS quand on augmente la largeur au moment du passage de 1 à 2 colonnes, le mode 2 colonnes est beaucoup trop étroit : on a beaucoup de marges blanches perdues de chaque côté et le contenu de chaque colonne est riquiqui.
Deuxième souci persistant, le crtl+molette pour zoomer ne fonctionne pas bien, là encore, c'est lié aux marges blanches hardcodées de chaque côté : au lieu de zoomer le contenu (augmenter la taille des tuiles au détriment des marges sur le côté), la police est plus grosse, mais la largeur de la tuile reste identique : on voit donc moins de contenu en zoomant.
Pour moi c'est la marge de 15% qui est trop importante, avec 10% c'est mieux :
J'ai un 32" UHD, et je suis à 120-130% de Zoom sur ce site.
Edit : je pense que les marges blanches pourrait être gérées en dehors du grid-container:(en gras ce qui change, je n'ai pas tout repris)
ça rend mieux chez moi, à voir comment rendre responsive le max-width :)
La marge de 15 % de chaque côté permet d'assurer la lisibilité des articles, au-delà les lignes du main sont trop longues, ce qui rend la lecture des news / commentaires plus difficile : ce n'est donc pas possible de tout étirer sur la home en gérant en automatique les marges sans dénaturer d'autres pages du site (c'est un souci que nous avons également pour les écrans widescreen, où, pour le coup, les marges sont trop petites pour fournir une zone de confort de lecture adaptées [et passer à 10% serait du coup encore pire pour eux] ; c'est en court de réflexion ;-) ). De plus, le main est aligné avec d'autres éléments (barre de menu / footer / bouton "retour en haut de page"), donc je ne suis pas très chaud pour mettre des marges à deux endroits différent (5% sur la grille et une max-width) ; c'est à la grille de s'adapter tout court à la définition (media queries et adaptation des marges, comme c'est le cas sur mobile ;) ).
Pour le zoom, je peux en revanche faire en sorte que le passage de deux colonnes à une se fasse plus tôt, ce qui réglera ton souci de contenu trop coupé (des améliorations sont de toute manière au programme pour minimiser la coupe des titres). J'aurai dû dès le départ mettre en rem et pas en px cette condition-là !
J'ai fait quelques changements, normalement tu n'as plus qu'une ligne vu ta résolution / zoom (CTRL+F5 pour la mise à jour)... En attendant d'autres améliorations :). Le problème aussi est que le mieux est l'ennemi du bien, et donc qu'il faut faire des compromis pour avancer globalement, d'autant plus que je ne suis pas dev ouèb de formation. Dans le cas où nos décisions de design ne te conviendrait pas (désolé, déjà) ; je te conseille Stylus pour injecter du CSS dans les pages désirées
et pouvoir modeler un peu plus le site à ta guise ;) (et je te renvoi sur notre Discord pour en parler avec moins de latence ;) ).
Team liste, yeah ! 🥳
Le nouveau bouton n'apparaît pas en version mobile, normal ?
J'ai bien vidé mon cache du navigateur Brave sous Android.
Bonjour HERMANN59000, j'utilise également Brave sous Android et j'ai bien de mon côté le bouton, à la fois en affichage mobile et en affichage "version pour ordinateur".
Merci David, j'ai trouvé le bouton.
En fait, il apparaît quand on est sur la page d'accueil.
Quand on clique sur le menu Actualites, il disparaît.
C'est parce qu'il n'a vocation qu'à changer le réglage sur la page d'accueil :) (j'ai modifié le texte de la news en ce sens :) )